
Dans l’univers du design UX/UI, comprendre la distinction et l’interaction entre les wireframes low-definition (low-def) et les designs haute-définition (haute-def) est essentiel. Ces deux éléments jouent des rôles cruciaux mais distincts dans le processus de développement d’un produit. Cet article explore leurs avantages, le timing optimal pour la transition, et l’objectif de chacun dans le cycle de conception.
Les bénéfices des wireframes low-def

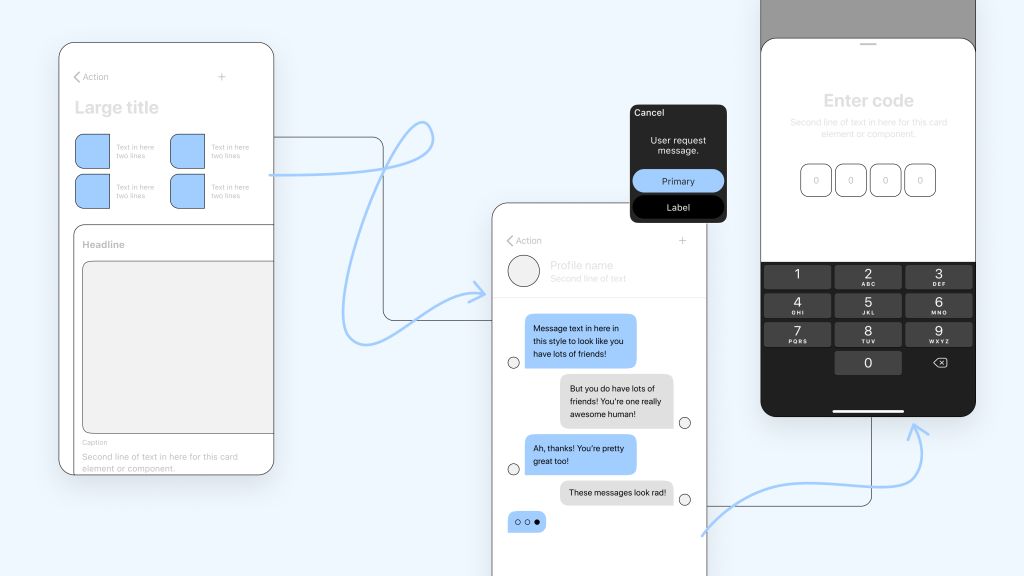
Les wireframes low-def sont des esquisses rudimentaires qui cartographient l’architecture et les composants clés d’une page ou d’une application. Ils sont souvent dessinés à la main ou créés avec des outils basiques, privilégiant la rapidité et la clarté. Leur objectif principal est de jeter les bases de la structure et de l’interaction utilisateur sans se laisser distraire par des détails esthétiques. Ces wireframes permettent des modifications rapides, facilitent la communication des idées, et aident à concentrer l’attention sur la fonctionnalité et la convivialité.
Reconnaître le bon moment pour passer à la haute définition
La transition du low-def au design haute-def doit être bien chronométrée. Généralement, c’est après la validation des concepts clés et de l’architecture de l’information avec les parties prenantes et les utilisateurs. Lorsque les wireframes low-def ont été ajustés et approuvés, c’est le moment de passer aux détails visuels et interactifs. La décision doit également prendre en compte le budget, les délais, et la nécessité d’une représentation plus précise du produit final pour les tests ou les présentations.
Le rôle et l’objectif du design haute-définition

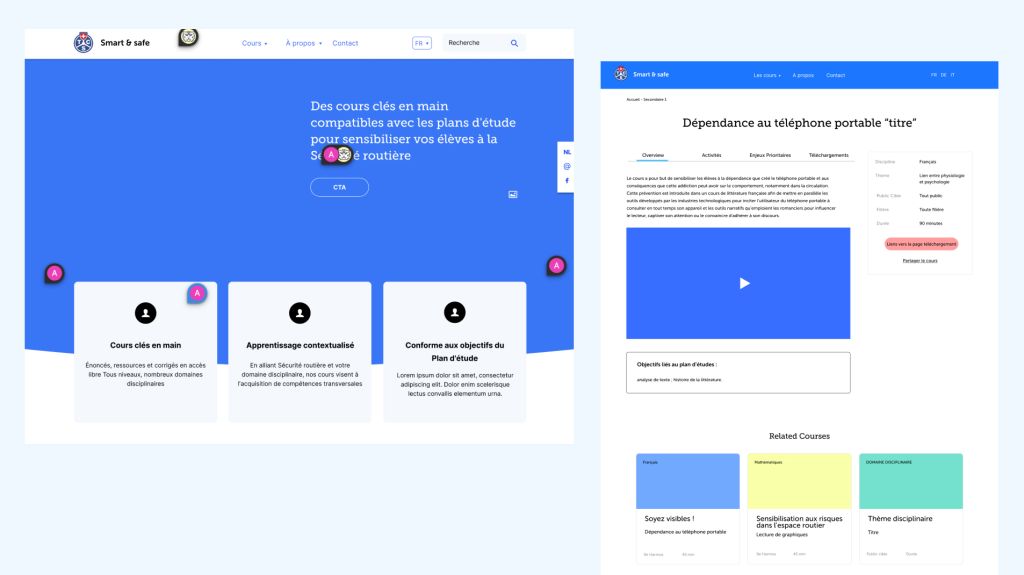
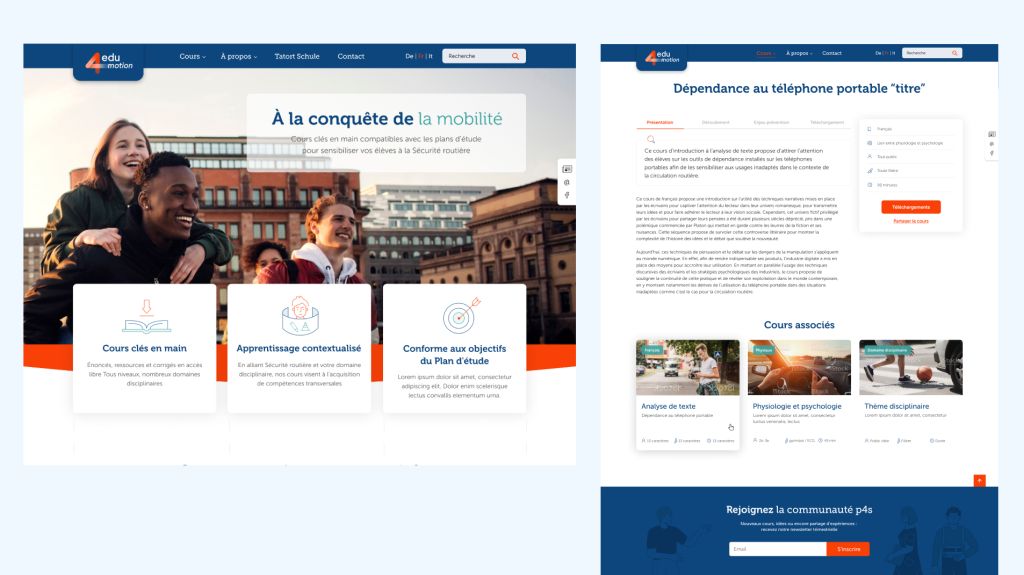
Contrairement aux wireframes low-def, le design haute-définition se concentre sur les détails visuels et interactifs. Il s’agit d’une représentation fidèle du produit final, mettant en lumière la palette de couleurs, la typographie, les images, et les animations. Ce niveau de détail aide à prévisualiser l’expérience utilisateur finale, à finaliser les choix de conception, et à préparer le terrain pour le développement. Le design haute-def est également crucial pour réaliser des tests utilisateurs plus précis et pour obtenir des retours plus proches de la réalité.
Wireframe low-def vs design haute-définition : complémentarité et contraste
Bien qu’ils servent des objectifs différents, les wireframes low-def et les designs haute-def sont complémentaires. Les wireframes low-def permettent de poser rapidement les bases et de tester les idées fondamentales à moindre coût, tant en termes de temps que d’argent, comparativement aux modifications apportées lors des étapes de haute définition. Tandis que le design haute-définition apporte la précision nécessaire pour peaufiner l’expérience utilisateur, les coûts des changements sont nettement plus élevés à ce stade. Utiliser stratégiquement ces deux approches peut non seulement accélérer le processus de conception mais également optimiser les ressources en privilégiant les ajustements en low-def. Cette méthode assure que le produit final répond aux attentes des utilisateurs et des parties prenantes tout en contrôlant efficacement les coûts et le temps de développement.
Les 5 plans de la conception UX
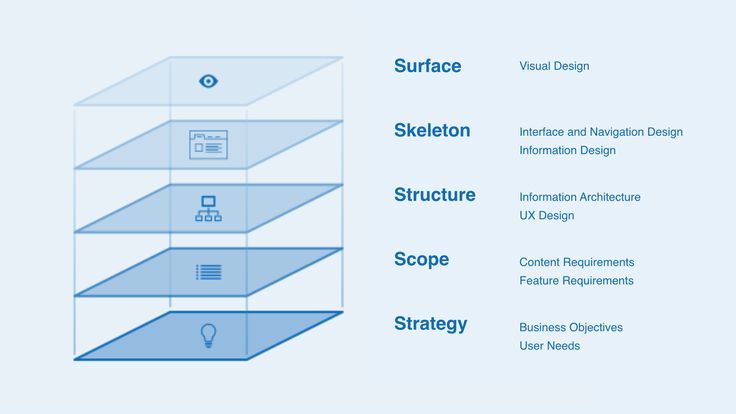
Dans “The Elements of User Experience” de Jesse James Garrett, la conception UX est décomposée en cinq plans distincts, offrant un cadre clair pour comprendre la transition des wireframes Low-Def aux designs Haute-Définition.

Au plan de la Stratégie, on définit les objectifs fondamentaux, alignant les besoins de l’utilisateur avec les objectifs commerciaux, un domaine où les wireframes Low-Def commencent à prendre forme.
Le plan du Périmètre précise ces objectifs en fonctionnalités concrètes et contenus, jetant les bases des wireframes.
Ensuite, le plan de la Structure organise ces éléments en une architecture cohérente, préparant le terrain pour la transition vers les designs Haute-Définition.
Le plan du Squelette élabore davantage sur l’interface et la navigation, où les designs prennent une forme plus raffinée.
Enfin, le plan de la Surface ajoute les touches visuelles finales, où les designs Haute-Définition sont pleinement réalisés.
Ce cadre met en évidence le rôle et le timing de chaque plan, soulignant une progression naturelle de l’idéation initiale à la finition esthétique.
Conclusion
Les wireframes low-def et les designs haute-définition sont deux piliers du processus de conception qui, lorsqu’ils sont utilisés efficacement, peuvent considérablement améliorer la qualité et l’efficacité du développement de produits. Comprendre quand et comment utiliser chaque approche peut aider les équipes à créer des produits qui non seulement fonctionnent bien, mais qui offrent également une expérience utilisateur exceptionnelle.
Ressources Supplémentaires:
“The Elements of User Experience” par Jesse James Garrett, pour une compréhension approfondie des différentes phases de conception.